
GreenCarLane
About the Project
GreenCarLane – Consumer side
Duration
11 months and counting, working on Consumer side,
Government side and Branding
Design Challenge
Create a digital platform where customers who want to buy an electric vehicle (EV) can find information and best advice for the most suitable car to their lifestyle.
My Role
UX / UI Lead

Case Description

Value, Methods, Tools

Research and Hypothesis

Into Users' Shoes

Design Solution

What I Learned

What Colleagues Say About Me
Case Description
GreenCarLane is a SaaS start-up company on the electric vehicles (EVs) market. The company aims to solve the biggest challenges customers face in the buying process of EV, as well as in their everyday life as EV owners.
Electric vehicles (EVs) are rapidly becoming more and more popular on the car market. A lot of people between 25 and 60 years old are eager to replace their fuel powered cars with EVs. Life of an EV owner requires different considerations than when owning a gasoline car. Criteria people are looking into when buying an EV is different according to their needs. What we found as common set of pain points, when it comes to choosing such vehicle, is formulated as the following problem:
Future EV owners spend tremendous amount of time and effort on research before buying. Information they find is poor and it leads to confusion, frustration and decision paralysis.
Me and my team at GreenCarLane started from understanding the EV market around the world (desk research) and interviews and surveys with people who have bought an EV to understand their struggles in that journey. We are going through the agile process of discover-define-develop-test. We aim at creating a full version of a digital platform that solves the problem through recommending the best car for user’s needs and lifestyle using a recommendation algorithm, as well as offer them educational content on the topic, and possibility to purchase an EV with us.
At the current stage of the project we are launching an MVP soon.
We also partner with automotive businesses and municipalities.
Value
Recommendation engine, matching users with EVs
Before-, during- and after-purchase service
Educational content for the user
News from the EV world
User account to keep track on all the above
Methods
Agile approach
Desk research
Interviews and surveys
User testing
Wireframes
Low and High-fidelity prototypes
Project management
Tools
Hand sketching
Adobe Illustrator
Figma
Trello
Miro
Google Forms
Typeform
Research and Hypothesis
We spoke with buyers
After we had sufficient amount of data on the EV market, trends, life with an EV and current stage of adoption amongst the population, we met with people who have bought such a car to learn about their experience. We used interviews and surveys to gather this information from users.
In conclusion, we found the following patterns:
- People have spend a lot of time researching, couple of months on average.
- They were entirely on their own.
- They watched a lot of Youtube videos.
- They read in a lot of Facebook groups.
- They relied on and preferred recommendations from real users who bought an EV, either from the Facebook groups or friends.
- They made Excel sheets to keep track on data and compare different cars.
- Users also went to a lot of test drives before buying – that was one of the most important parts of their research.
- They say dealerships got them even more confused most of the time.
- There were a couple of leading criteria that matter to them when choosing an EV: safety, range, charging speed, battery capacity, price, size (for people with big families).
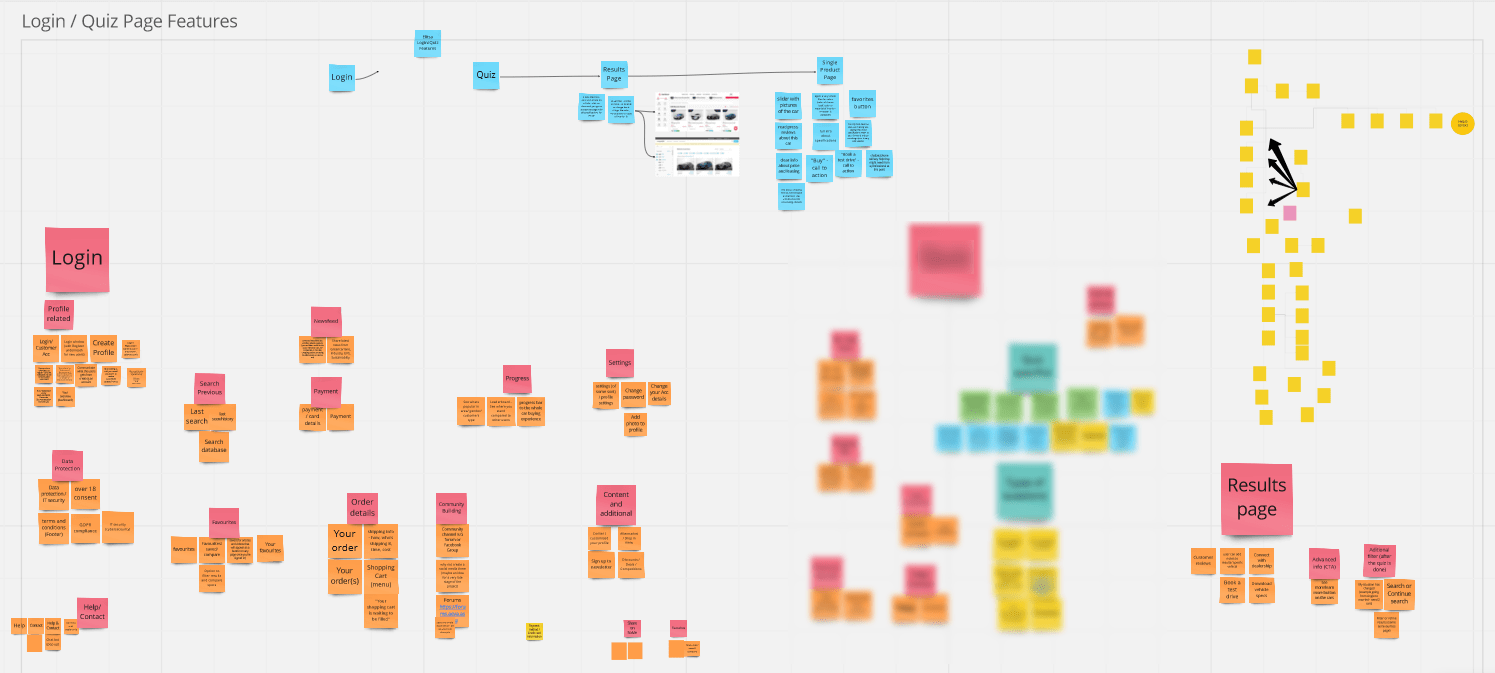
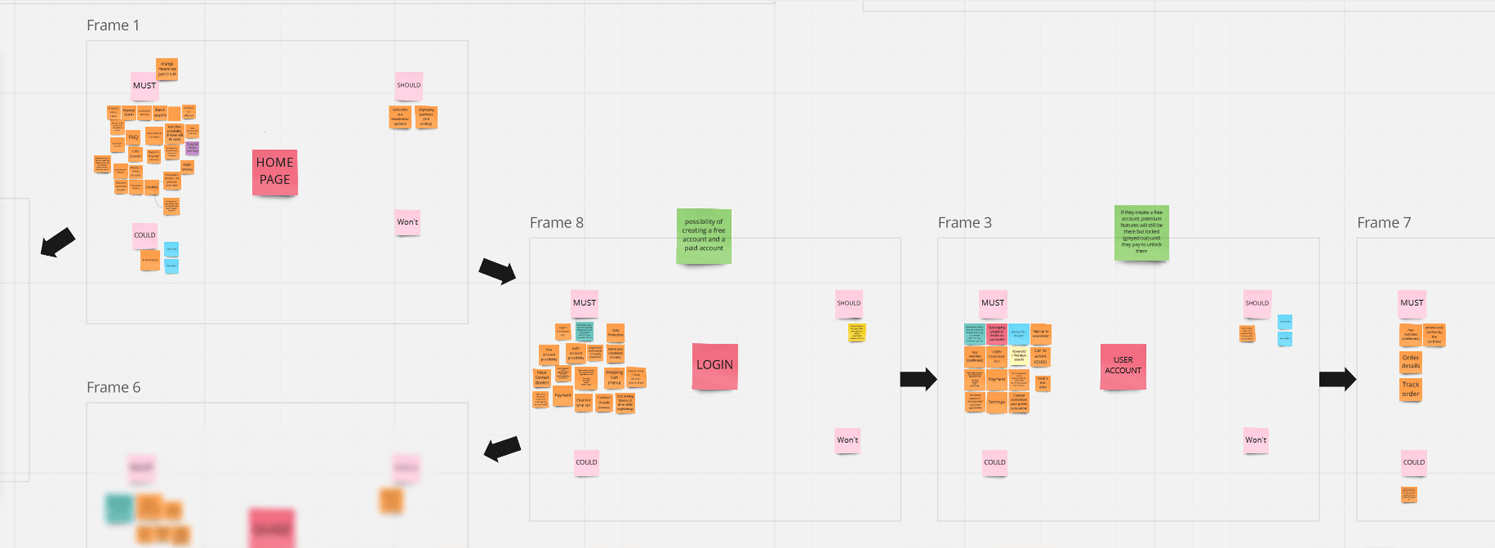
Then we hypothesized about features
After having solid insight into EV buyers journey and pains, we started to think how can we turn the patterns into features. All efforts users paid on their own in the EV buying process could be a basis for a digital tool or/and features that can ease this process and give them satisfying results faster. That’s what we believed in.
We also looked into what other services in automotive industry do, as well as other businesses outside this industry that solve user problems of similar nature. We built a hypothesis about a platform based on our primary and secondary research. We set a structure for the platform and proposals for features in each part of the journey on the platform. After brainstorming, we prioritized features using MoSCoW method to see which features are a must-have, should-have, could-have and which ones are unnecessary.
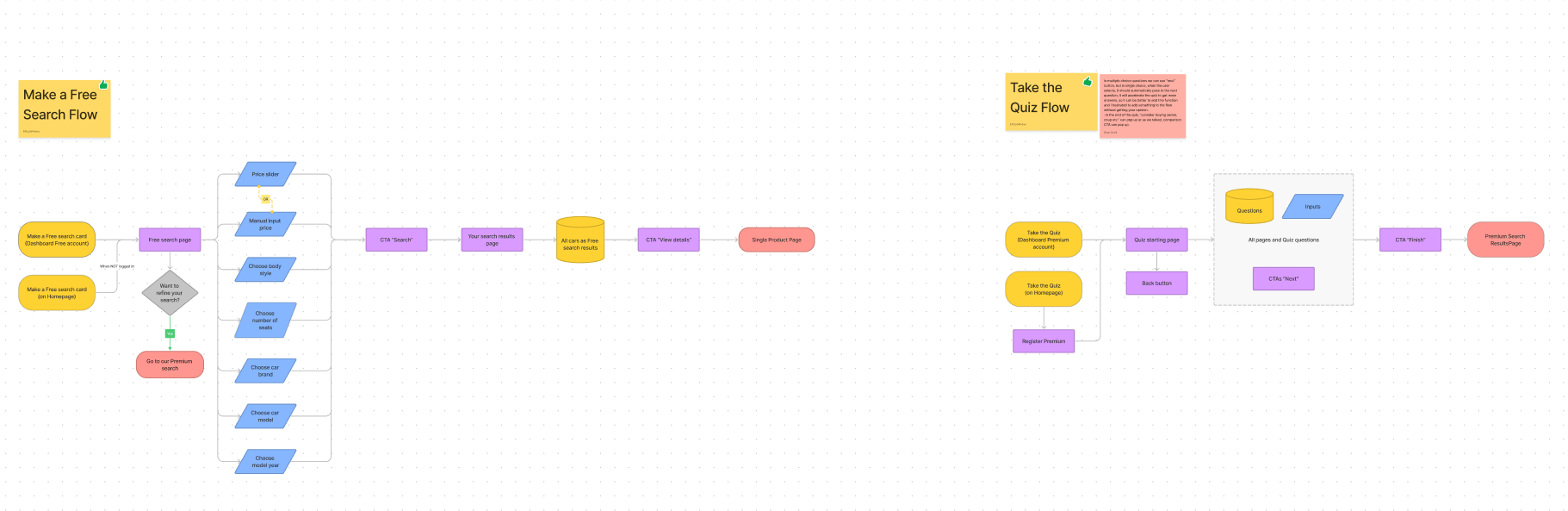
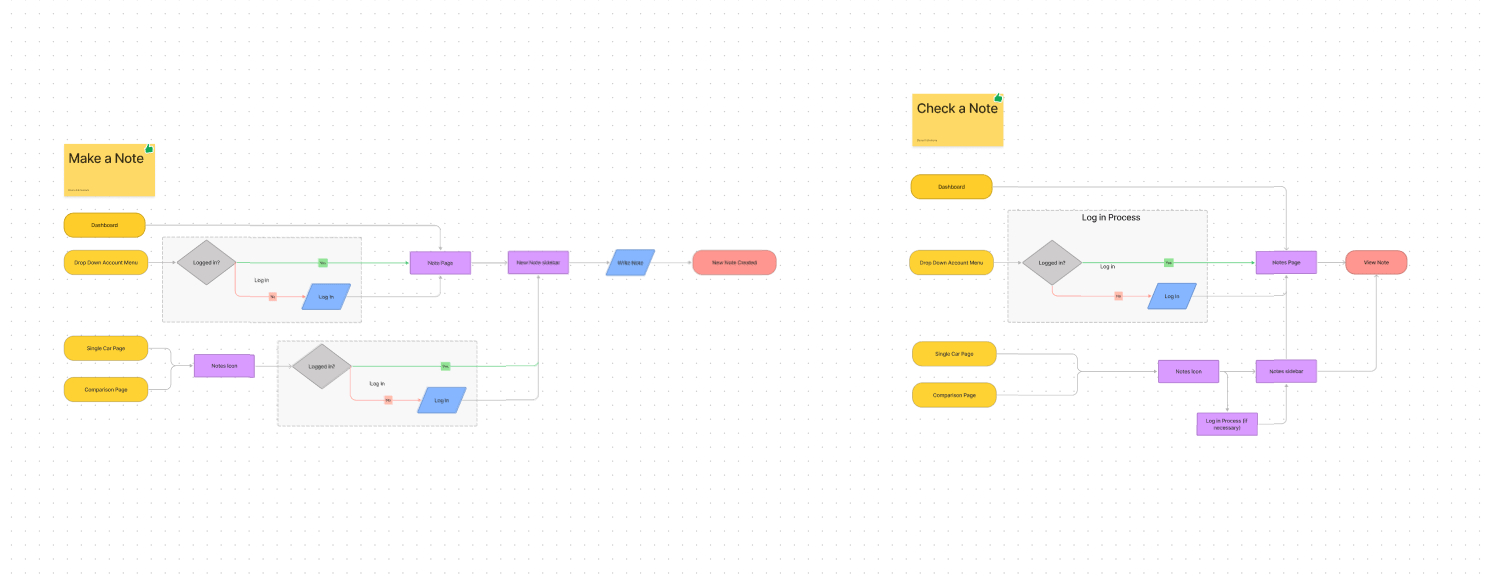
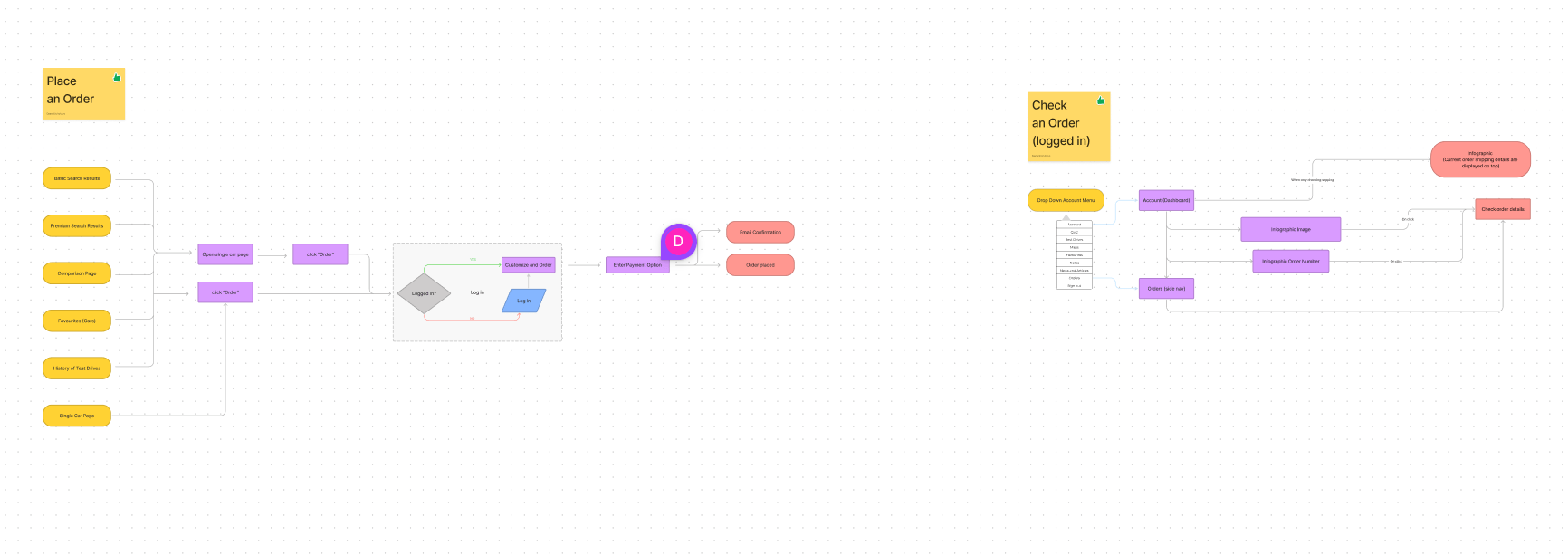
We envisioned simple straightaway user journey with main features we hypothesized will solve the problem being the following:
- Recommendation engine that matches users with most suitable cars
- Test drive of the selected car
- Possibility to compare two car models
- Possibility to buy the car through our platform
- User account with a dashboard to keep track on the process
- Learning section with educational content
Confidential information is blurred out.


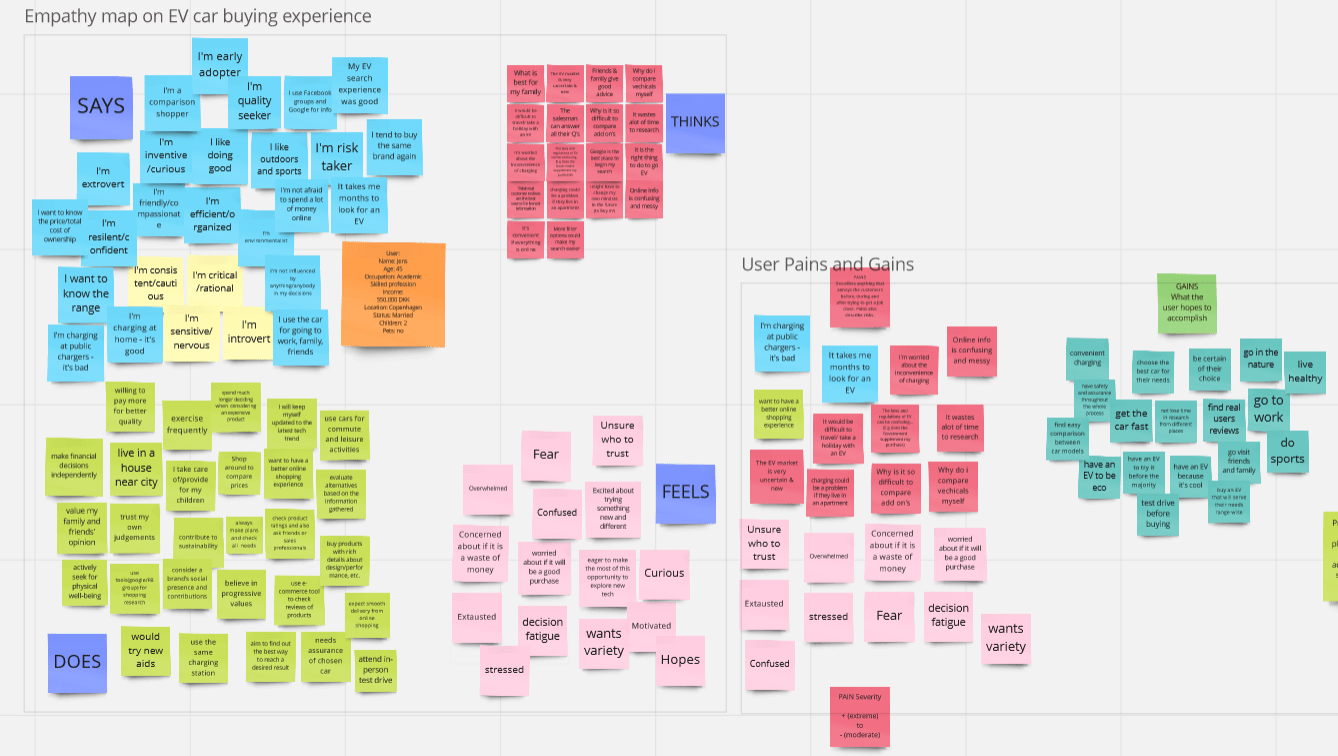
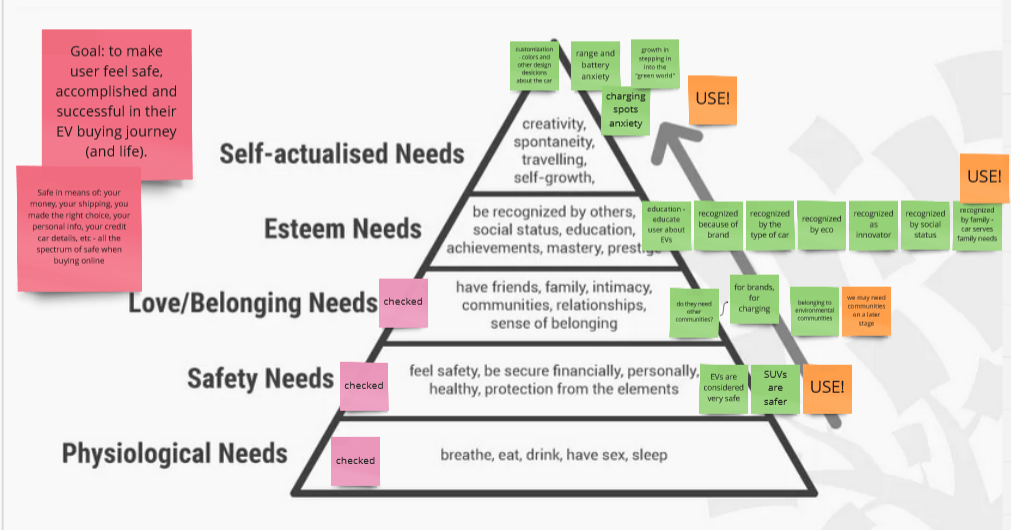
Stepping into Users shoes...
Emphaty Map
After we had an idea for features, we went deeper into understanding what people say, think, do and feel throughout the journey to buying their dream car. For that we started with an empathy map. That confirmed once again users’ pain points, and showed us the gains they might have using a platform that solves the pains.

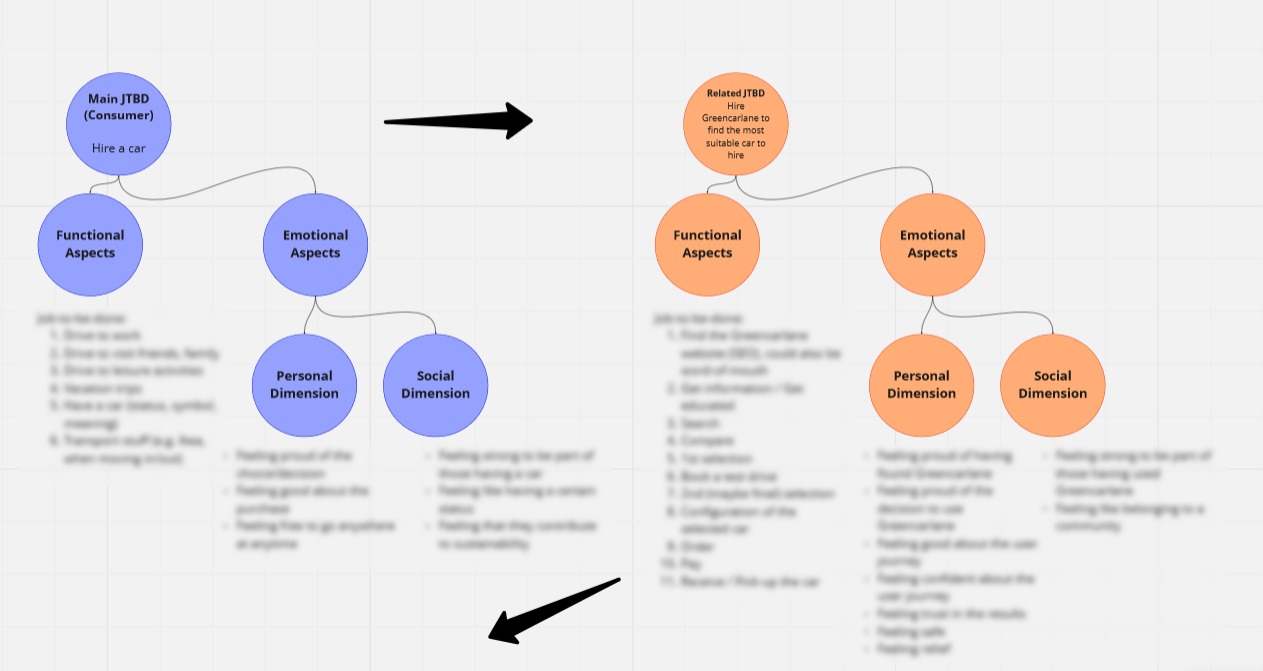
Jobs-To-Be-Done
We used several other tools to be sure we are heading into the right direction. One of them was Jobs-To-Be-Done, a tool which looks into what people “hire” (use) to help them do the “job” they are aiming at. We worked on two scenarios:
- “What people hire the car for”. We used it to understand what they use their car for in their every day.
- “What would people hire our platform to help them with”. We used this approach to try see the possible reasons, journey and results people would get using our digital tool.


Meet Emma and Steve
After thoroughly looking at the situation from user’s perspective, we needed to put all we know into the context of user stories. We created two personas – Emma and Steve – based on all we knew so far.
Although different, they both have fears and struggles in the process of researching and buying an EV.

Deeper into Personas' Journey
Now that we had enough context of the two main user segments, represented by Emma and Steve, we went further into understanding their step by step journey and struggles.
We build user journey maps for each persona. We looked into their actions and touch points, thoughts and feelings, expectations and opportunities throughout the whole journey. We started from their motivations and before-purchase period, when they are still confused, browsing the Internet without knowing how to approach the whole process. Then we looked into what will happen when they sign up for our platform, steps they go through, the way they feel getting help from GreenCarLane, and the after purchase period.
We identified possible problematic moments in the journey and that helped us in our further discussions what is to be added, what needs to be done better. Those discussions led to looking into user flows and wireframes.

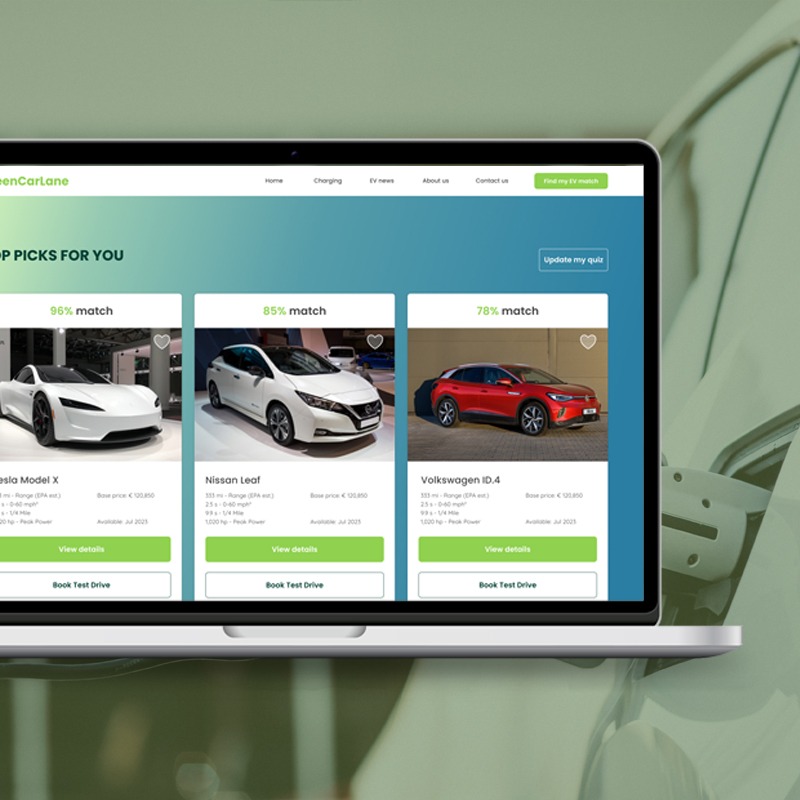
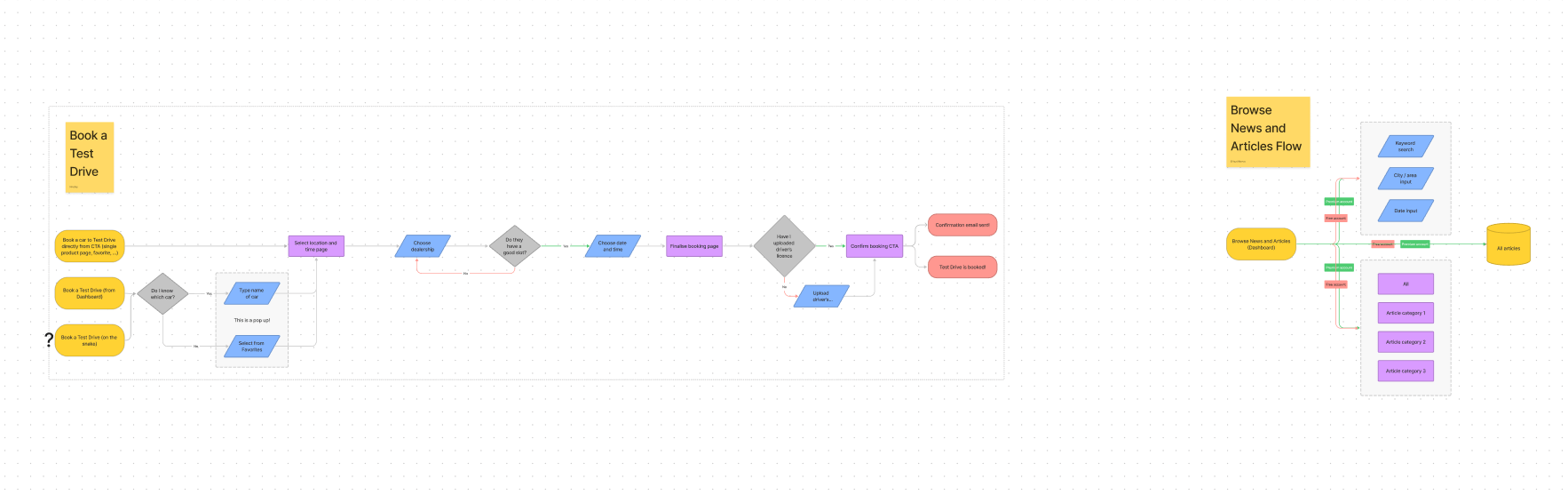
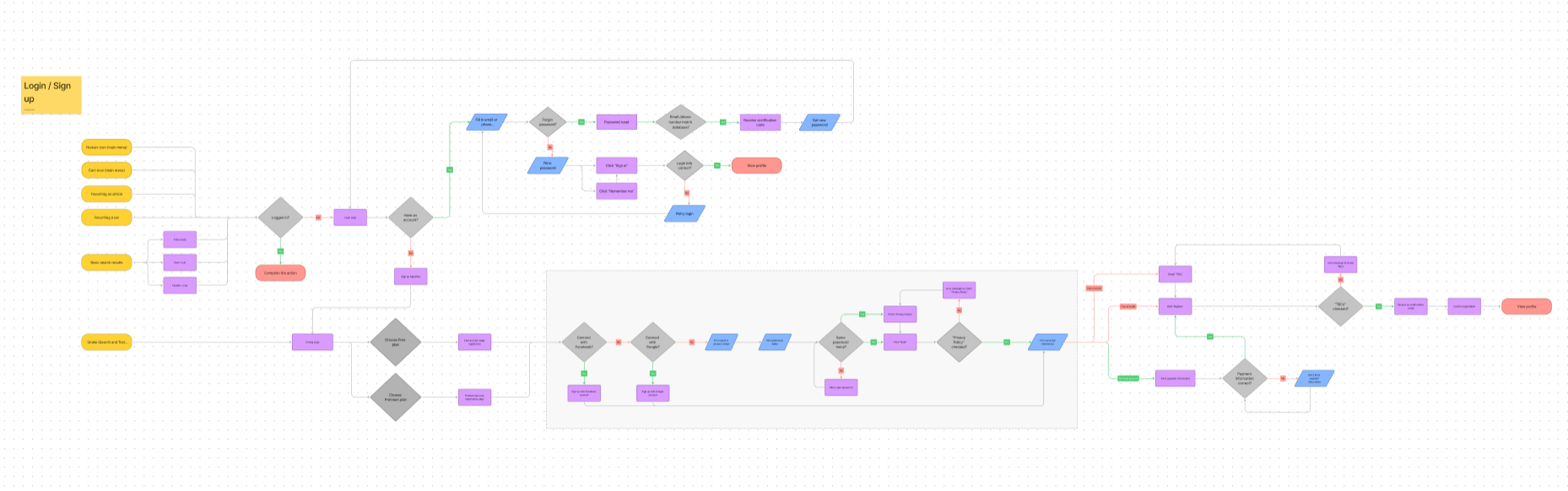
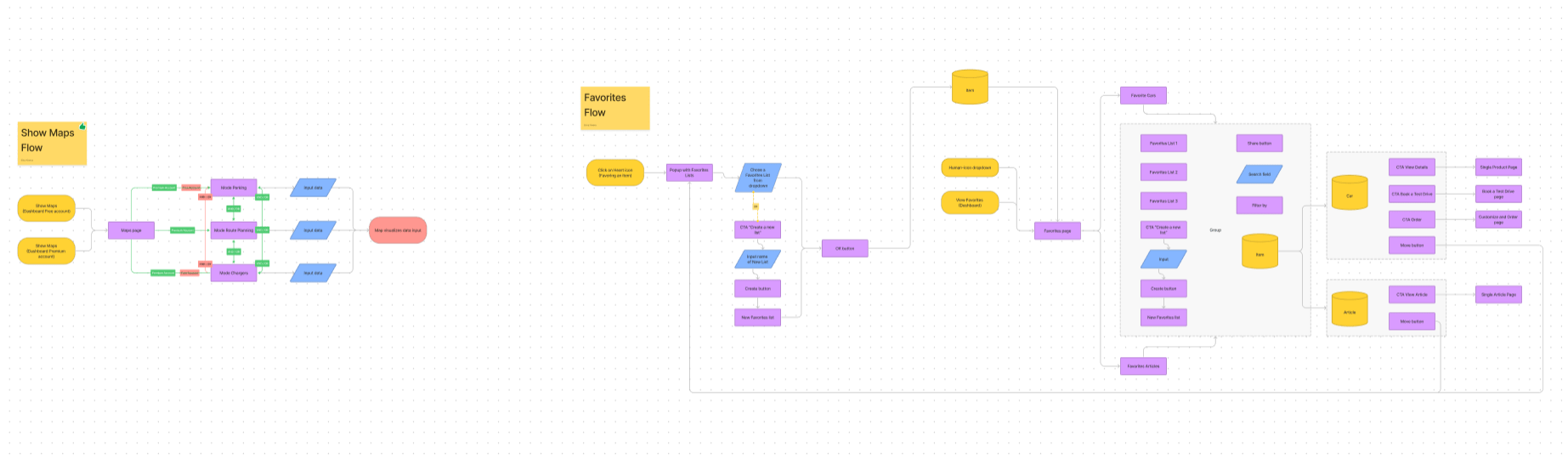
Design Solution
User Flows
After being certain what we need to do to solve users’ problem, we worked on information architecture of the pages and user flows.






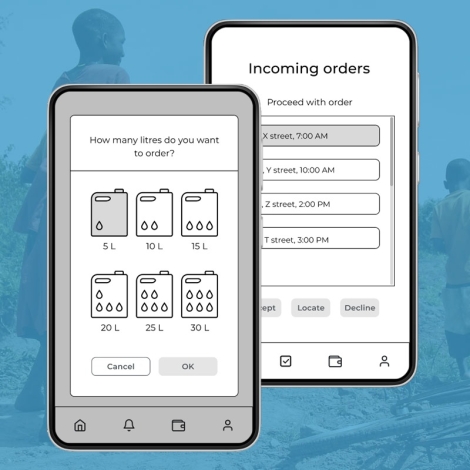
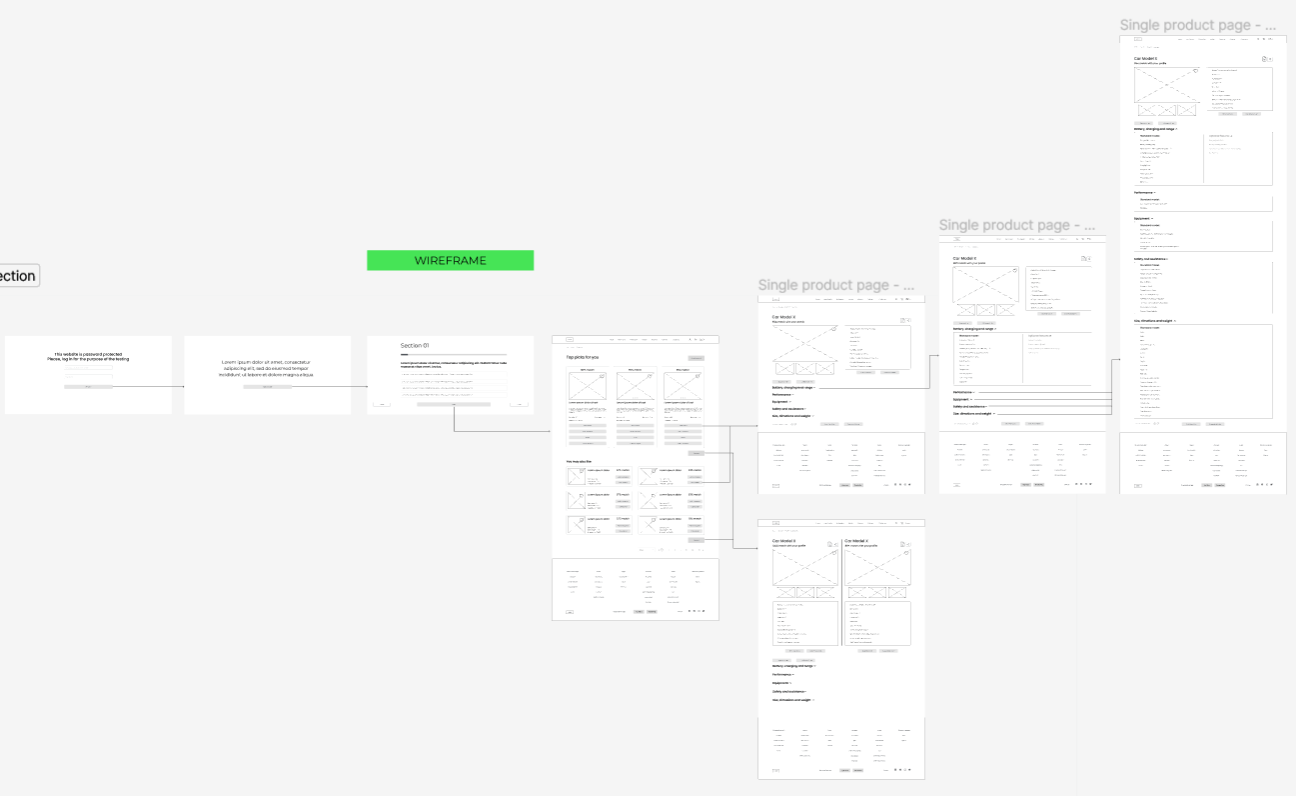
Wireframes and Testing
In the first wireframes, we created a full version of a platform with all the features we have decided on – from account to purchase. We went through a really iterative process of testing flows, features, A-B testing. Smaller and bigger changes were introduced after the user input from testing. The general concept and journey were well welcomed by the users.
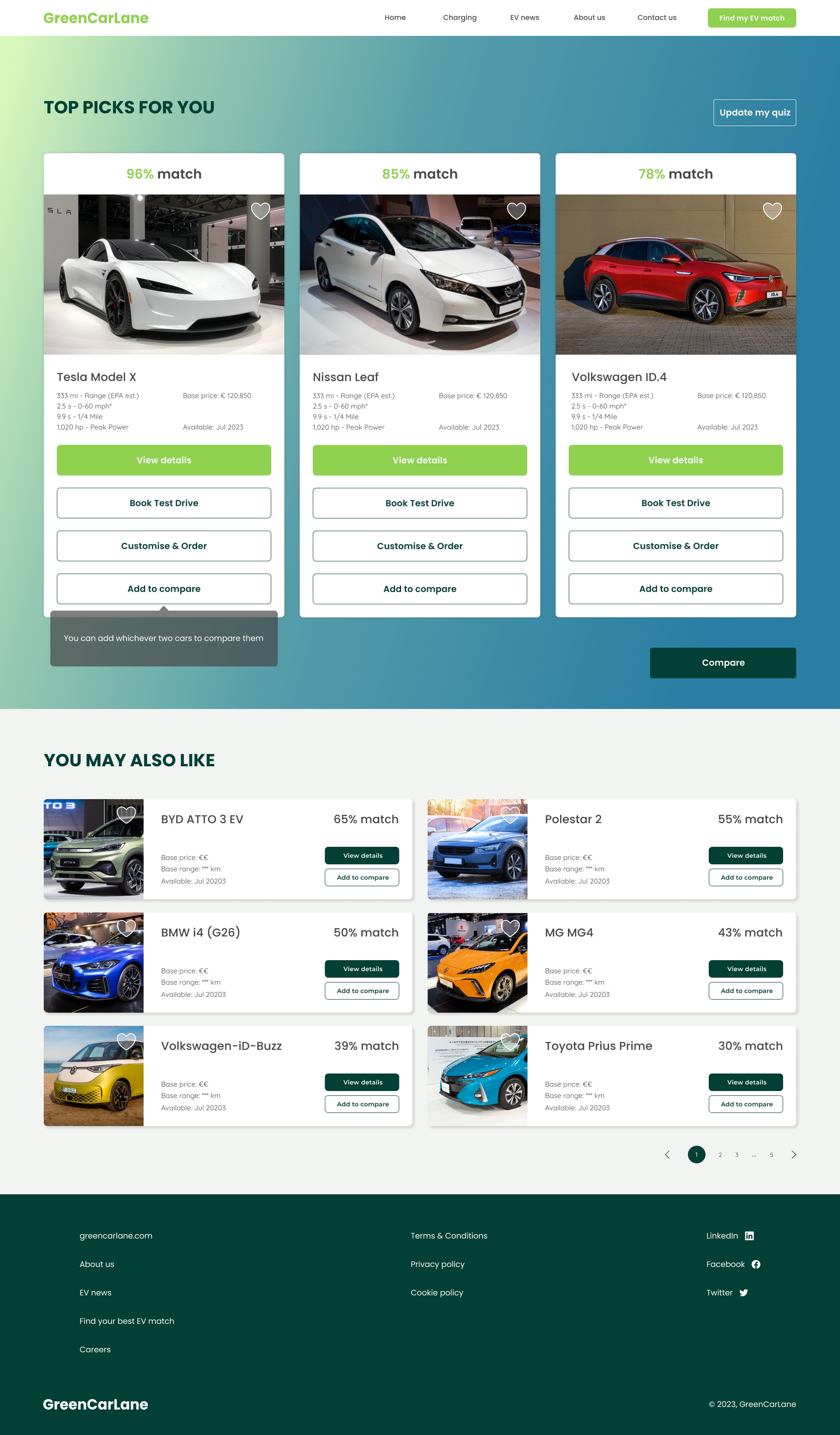
Here you can see 3 examples of wireframes from the full version of the platform screens. Please, click on the images to zoom in.
Full prototype can be shared upon request at a meeting but not here due to confidentiality.
Creation of the MVP
Due to business and UX considerations we headed towards an MVP for the launch. The MVP represents the main value of our platform – our recommendation engine – it matches the user with the 3 best cars for them. The purpose of MVP (minimum viable product) is to introduce the minimum in a digital product that will bring value and make a difference for the user. This way we could test our recommendation engine and other key features.



What I learned being a UX / UI Lead
My role as a UX/UI Lead required to have an overview of the whole process, take decisions on tools and methods used, as well as on directions the project will go. I also kept the process structured, dealt with project management plan, deadlines and goals. I was in a dialog with developer’s and content creation teams, as well as led a small branding team of 3 people. In the branding team we worked on colors, styles typography and are yet to create a logo for the brand. Last but not least, I was working on UX and UI tasks myself all the time.
I learned a lot about the lifecycle of a newly created business idea, considerations that need to be done in order for the team and project to keep going. People in the setting of a start-up company are always working simultaneously on multiple tasks, so managing my own time and tasks, together with the tasks of a dozen of other people was a challenge but also a driving force for me. I learned how to better structure processes, when is the time to “kill our babies” if an idea was no longer supporting our goals. I also got better in overcoming obstacles in the way, and in listening with understanding of what team mates have to say.
What colleagues say about me
“Elitsa has been instrumental as a designer contributing to our UX/UI research and deliveries using different tools, methodologies and approaches. Her personality, attitude and drive has helped and supported the team in making advances as well as providing results. As a team we are proud of what we have achieved so far, thanks to Elitsa. As a design lead Elitsa hit the ground running from day 1. The team members have enjoyed her leadership, structure and candid coaching.”
Tim H. Paarup Dridi,
Founder at GreenCarLane